5 Gestalt Principles in Logo Design — Nicola Vargiu

Proximity Logo Vector by Randomystick on DeviantArt
Unilever's logo is composed of several smaller shapes. But the letter "U" emerges from the combination of those smaller elements. Looking further, we see many smaller icons emerge from these abstract shapes.. An example of proximity in design is the Girl Scouts logo, with its three faces clustered in profile (two green, one white).

PROXIMITY_LOGO_NO_BG1200px Business Tips Philippines Business
By Ruben Ramirez Gestalt is one of the most important concepts for understanding logo theory. In this post, I will show you tons of gestalt logo examples that will illustrate the following main concepts of logo design theory: Closure Figure / Ground Continuation Unity Balance I will cover in detail: The role of gestalt in logo design

Logo Proximity Sensor Graphic Design Proximity Card PNG, Clipart, Angle
The logo for Los Angeles' Museum of Contemporary Art (MOCA) is an interesting example of this. The "C" is a proper letter, but in place of the "M," "O" and "A" there are three.

Proximity Logo PNG & Vector (EPS) Free Download
What is Proximity. The principle of proximity is simply the process of ensuring related design elements are placed together. Any unrelated items, should be spaced apart. Close proximity indicates that items are connected or have a relationship to each other and become one visual unit which helps to organise or give structure to a layout.

Gestalt Theory in Logo Design Logo Geek
Proximity is the principle of arranging elements close together or near one another for aesthetic or functional purposes. In graphic design, proximity is often used to organize information and create visual hierarchy. One of the main reasons proximity is used in graphic design is to create visual harmony.

proximity logo 10 free Cliparts Download images on Clipground 2023
Proximity Logo Design 99designs client Rich_ got their new logo design by running a design contest: Winner by الغثني Proximity Logo Design Get your own design Learn more about logo design Check out Rich_'s Logo design contest… The Brief Slogan Event Intelligence Industry Technology Design inspiration The Brief Design inspiration The Brief About us

Logo Proximity Png, Transparent Png vhv
Proximity Principle It states that "If a series of objects (like lines) are put together, we perceive the objects that are more proximal to each other as a group." A popular logo which uses the principle is the logo of IBM.

Proximity Designs AVPN
Download 78 free Proximity Icons in All design styles. technology device equipment authentication electrical sensor proximity sensor maps and location positional. Free Proximity icons, logos, symbols in 50+ UI design styles. Download Static and animated Proximity vector icons and logos for free in PNG, SVG, GIF.

Proximity Worldwide Logo Download AI All Vector Logo
That includes headings, body text, graphics, images, illustrations, icons, shapes and so on — the placement of all items in the frame relies on proximity (as well as alignment) to help the reader grasp information. CREATE THIS FLYER TEMPLATE In the flyer design above, for example, we see proximity at play in several ways.

PROXIMITY Logo Art on Behance
The law of proximity. This law can, for example, be used when placing radio buttons. Radio buttons are used when the user must select only one choice out of several options.. The advantage of designing your logo with the help of gestalt principles, is that you can create a very simple logo but convey a complex idea. Try to think of some.

proximity logo 10 free Cliparts Download images on Clipground 2023
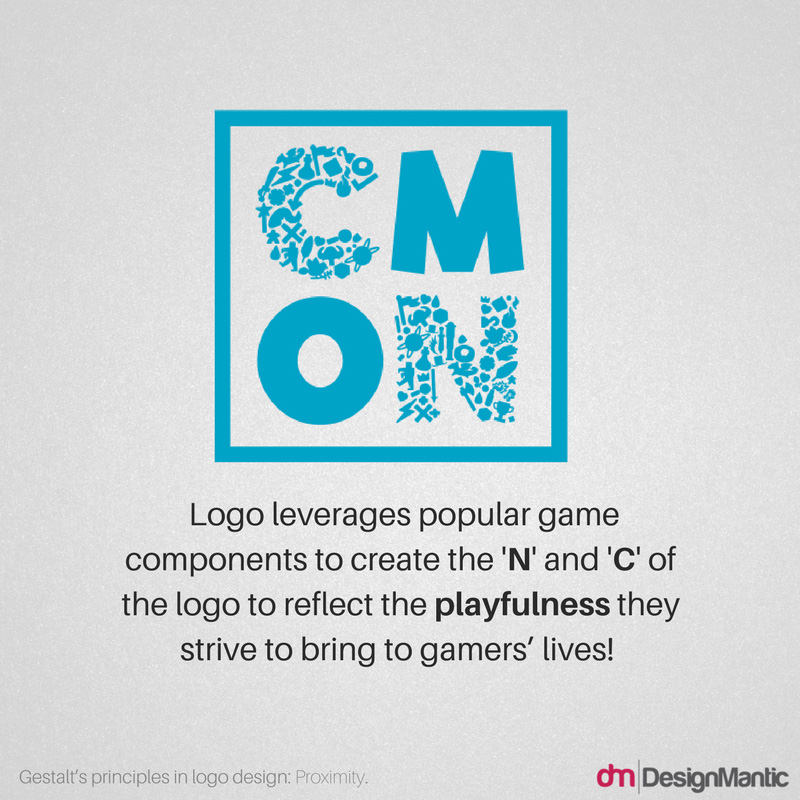
1. Proximity When different elements are laid out close to each other, they are perceived to be belonging to the same group. For instance, consider how our eye leverages proper kerning to discern which letters make up individual words in a sentence.

Proximity (PandMusic) Twitter
Proximity Graphic Design is a tool to create clarity and guide viewers' attention. Utilizing proximity principles in typography, layout, website & app design can improve organization and usability for a better user experience.. Univer's logo has 25 distinct icons but is seen as one cohesive "U" figure due to its specific placement.

proximity logo 10 free Cliparts Download images on Clipground 2023
A fantastic professional representation of proximity can be found in the Unilever logo. This logo is a conglomeration of shapes both recognizable and unrecognizable. Although these shapes have no logical relation, our brain sees these shapes like the letter U because of their close proximity.

Proximity Logo
The Gestalt Principles: Theory of Good Design Psychology. The Gestalt Principles are rules of composition and arrangement. They are based on the idea that there is a natural way that objects, people, and things fit together in space. These principles are Similarity, Continuation, Closure, Proximity, Figure/Ground, Common Fate, Symmetry and.

Proximity wallpaper 2 (with logo) by DaTPiK on DeviantArt
Similarly, the proximity definition in art, or graphic design, refers to the closeness between objects or components of the design. It refers to the spatial relationship between elements.

Proximity logo by bezo97 on DeviantArt
What Is Gestalt? The word "gestalt" (pronounced guh-shtaalt) means "form" or "pattern" in German, and it reflects the idea that the whole can be different than the sum of its parts. The brain does more than just add up available sensory information, it creates a perception of them, a meaning.